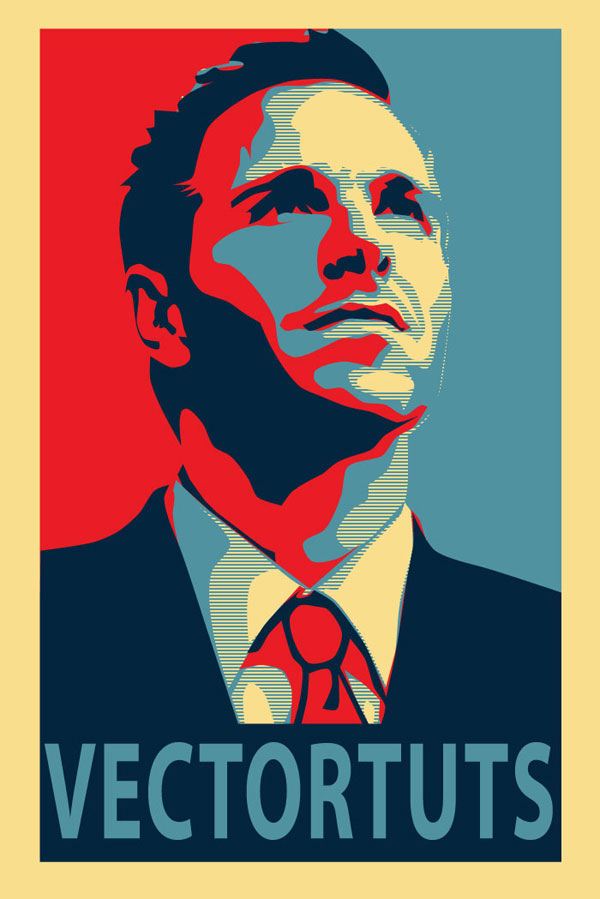
Crea un Poster politico inspiracional

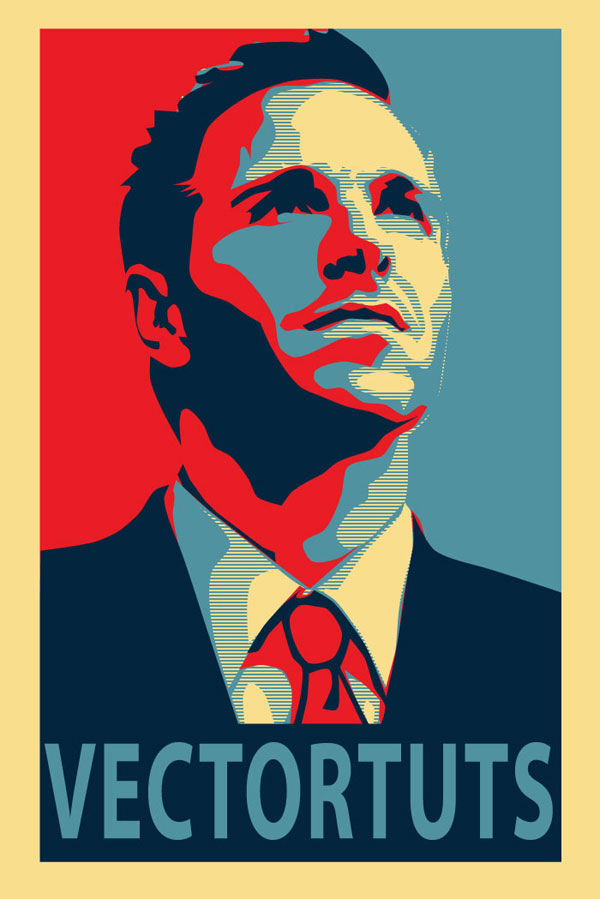
Este tutorial esta inspirado por la famosa serie de posters politicos de Sheppard Fairey para la campaña de Obama en Estados Unidos. Te mostrare como crear este estilo de diseño. Empezaremos con las tecnicas basicas de edicion de imagen en Adobe Photoshop para armar nuestras capas guias, para luego saltar a Adobe Illustrator. No necesitas ningun equipo sofisticado para hacer esto.
Indice
1. Copia y modifica tu imagen base
Paso 1
Para este efecto es mejor tener una foto estilo retrato, preferiblemente de un sujeto que parece estar pensando, o mirando hacia la distancia. Para este ejemplo se usara la siguiente imagen:

Paso 2
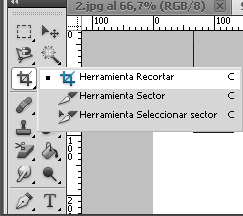
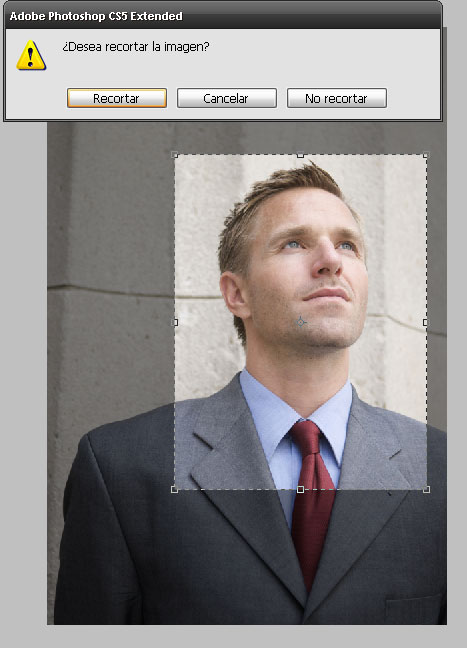
Una vez tienes tu imagen, necesitas abrirla en Photoshop y cortarla apropiadamente utilizando la herramienta Recortar.

La parte superior de la imagen deberia ser cortada hasta la parte superior de la cabeza del sujeto y la parte inferior deberia estar un poco mas arriba de la altura del pecho. El corte debe tener una proporcion de 2:1.

Paso 3
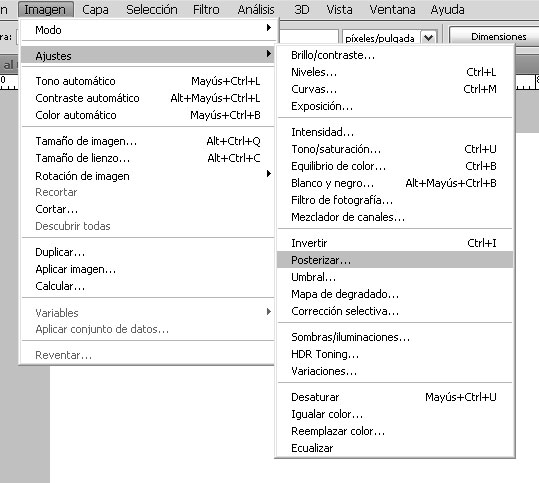
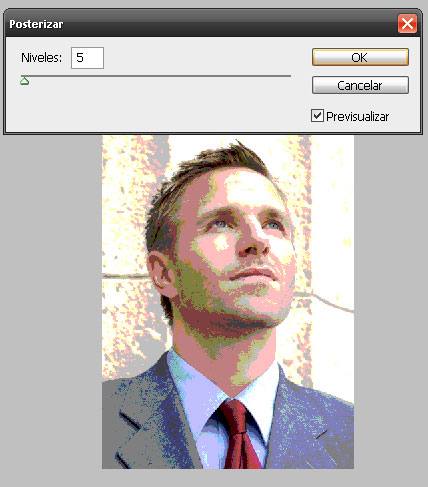
Ahora necesitamos Posterizar la imagen. Ve a Imagen > Ajustes > Posterizar

Un nivel de posterizacion apropiado para lo que buscamos es 5.

Paso 4
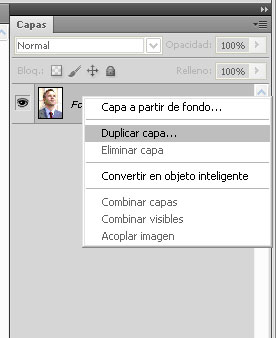
Ahora crearemos nuestras capas guias para usarlas en Illustrator. Empieza duplicando tu capa posterizada, desde la ventana de capas (haz clic en Ventana > Capas para mostrarla).

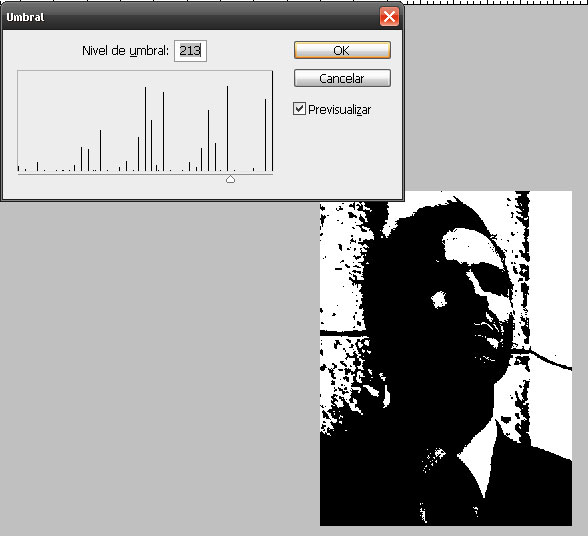
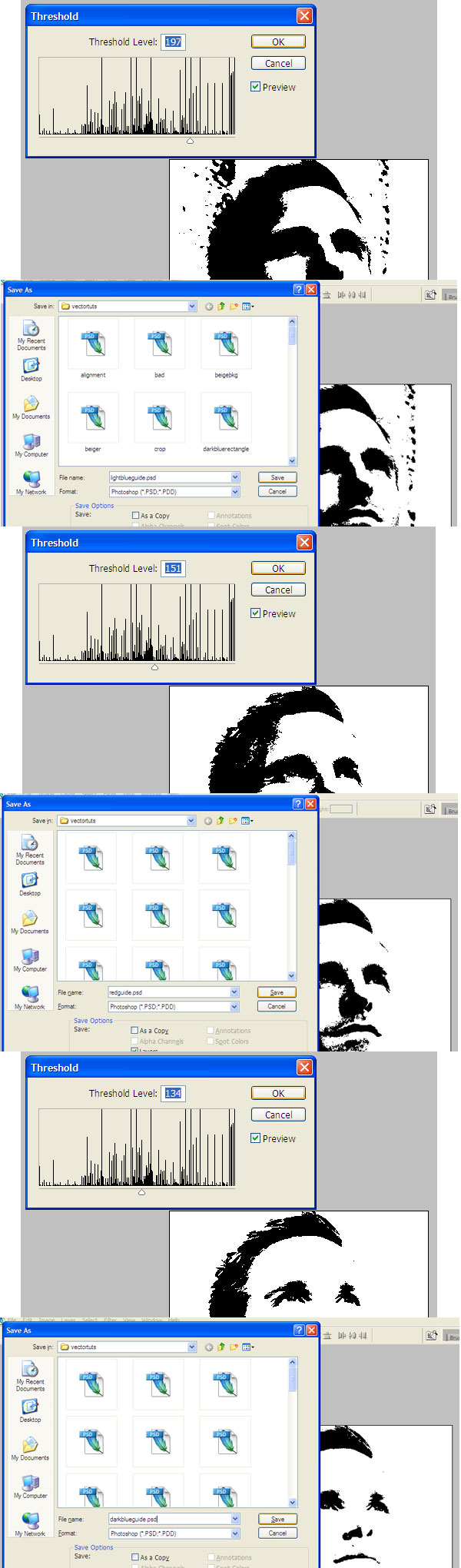
Nombra a esta nueva capa "Patron guia". Ve a Imagen > Ajustes > Umbral.... Deslizaremos nuestro puntero hasta obtener algo similar a lo mostrado abajo. Queremos que sea lo suficientemente oscuro, pero con una pequeña cantidad de detalle. Tambien, cuando usamos Umbral, es mejor usar los Picos que ves acontinuacion.

Paso 5
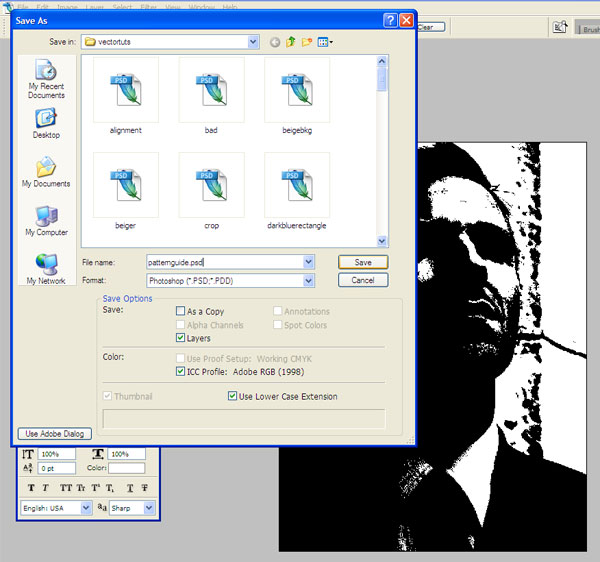
Guardar la capa recientemente creada como "patronguia.psd", o algo similar, ya que lo necesitaremos en Illustrator.

Paso 6
Necesitaremos repetir el Paso 4 y el Paso 5 tres veces mas. Cada vez aplicar un Umbral mas bajo, y guardar cada capa nueva. Debajo esta las opciones que use, de nuevo noten los picos.

2. Configura tu documento y paletas
Paso 1
Aqui tienes la paleta de colores que usaremos para este tutorial. Hay cuatro colores y un patron. Utilizaremos una muestra de beige y colores azul claro.

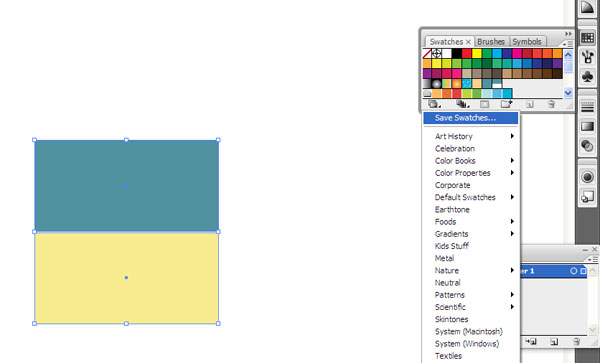
Paso 2
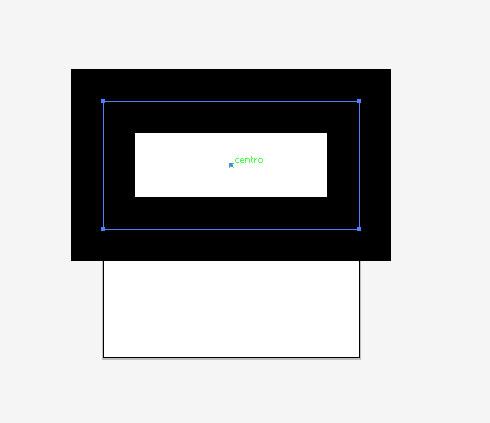
Antes de empezar a delinear nuestras capas, necesitamos crear un patron de lineas horizontales azules. Para hacer esto creamos un nuevo documento en Illustrator. Con una Altura y Anchura de 4px. Luego creamos un rectangulo lleno con nuestro color azul claro , y cubrimos la parte superior del lienzo.


Paso 3
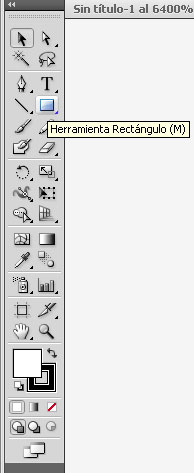
Elegimos la herramienta Rectangulo (M).

Creamos un rectangulo que cubra la parte superior de nuestro lienzo.

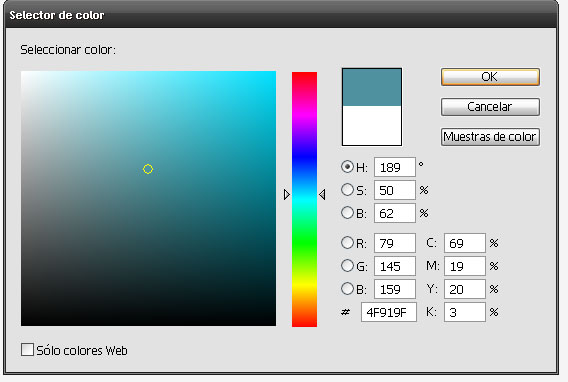
En la barra de herramientas hacemos doble clic en el color de relleno para cambiarlo

En la ventana de color ubicamos el campo de codigo e ingresamos el de nuestro azul claro (#4F919F)

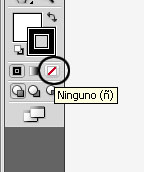
Haciendo clic en el cuadro de trazo elegimos Ninguno.
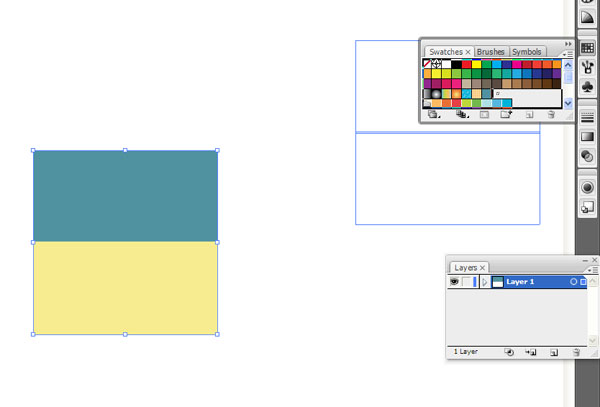
 Cubre la parte inferior del rectangulo con beige. Luego selecciona todo (Ctrl + A), y arrastra todo sobre nuestro panel de muestras. Felicitaciones has hecho un patron nuevo!
Cubre la parte inferior del rectangulo con beige. Luego selecciona todo (Ctrl + A), y arrastra todo sobre nuestro panel de muestras. Felicitaciones has hecho un patron nuevo!

Paso 4
Ahora necesitamos guardar esta muestra para poder usarla en el poster que vamos a hacer. En la esquina inferior izquierda de nuestro panel de muestras seleccionamos guardar muestra. Nombrala como quieras, ya puedes cerrar este documento ya que no lo necesitaremos.

3. Crea tu retrato
Paso 1
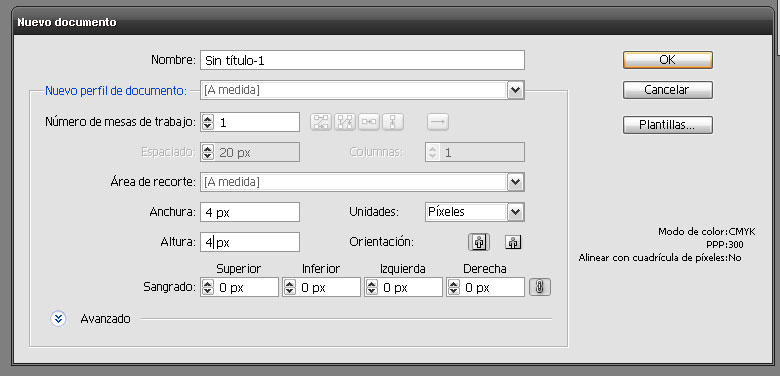
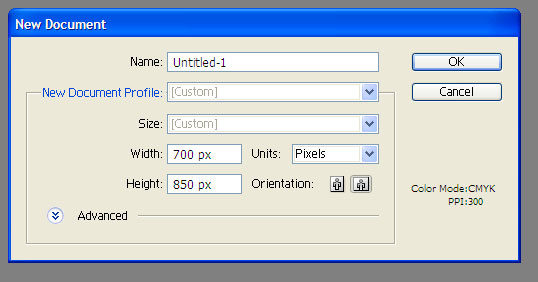
Ahora que tenemos muestra imagen de referencia y patrones creados, es hora de crear un Nuevo documento en Illustrator. Use un lienzo de 700 x 850px.

Paso 2
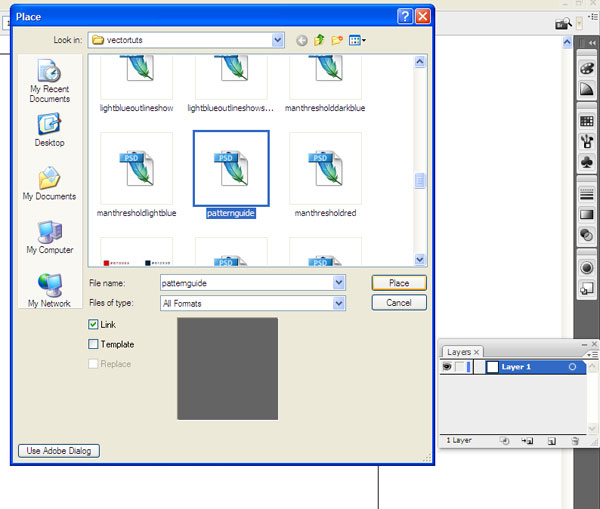
Vamos a empezar con nuestra capa guia mas oscura, esta sera nuestro capa patron. Vamos a contornear la cada usando la herramienta Pluma (P). Primera vamos a Archivo>Colocar y seleccionamos nuestra primera capa de referencia en Illustrator. Si has seguido instrucciones al pie de la letra, el archivo a colocar se llama "patronguia.psd".

Paso 3
Nos detenemos por un momento para discutir el uso apropiado de la herramienta Pluma (P) en illustrator. Esta es un area donde Illustrator le gana a Photoshop, pero solo si la usas correctamente.
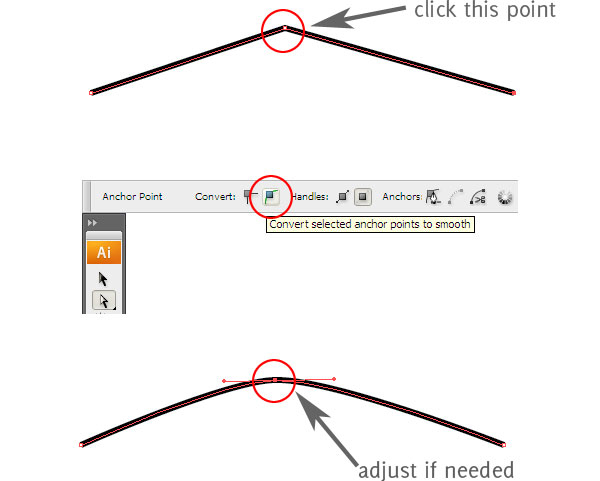
Para cualquier curva basicamente tienes tres clics; dos son puntos de ancla, y el otro es tu punto de curva. Colocas tu punto de curva en el punto mas alto de la curva. Colocas los puntos de ancla donde la curva comienza y termina.
Un clic es todo lo que necesitas cuando estas creando una curva. Luego puedes cambiar los puntos curveados a curvas despues que hayas hecho la forma entera. Para convertirlos usa la herramienta de Seleccion Directa (A) y has clic en el icono suavizar puntos de ancla seleccionados.

Paso 4
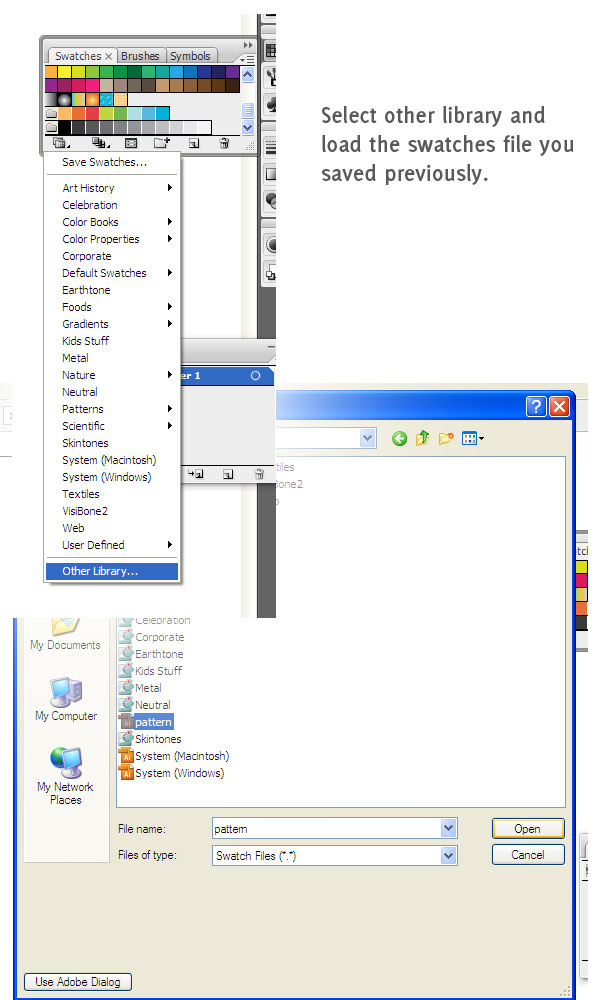
Antes de contornear nuestra primera capa, necesitamos cargar nuestro patron a la libreria de muestras. Para hacer esto elige otra libreria del menu libreria de muestras en el panel muestras.

Paso 5
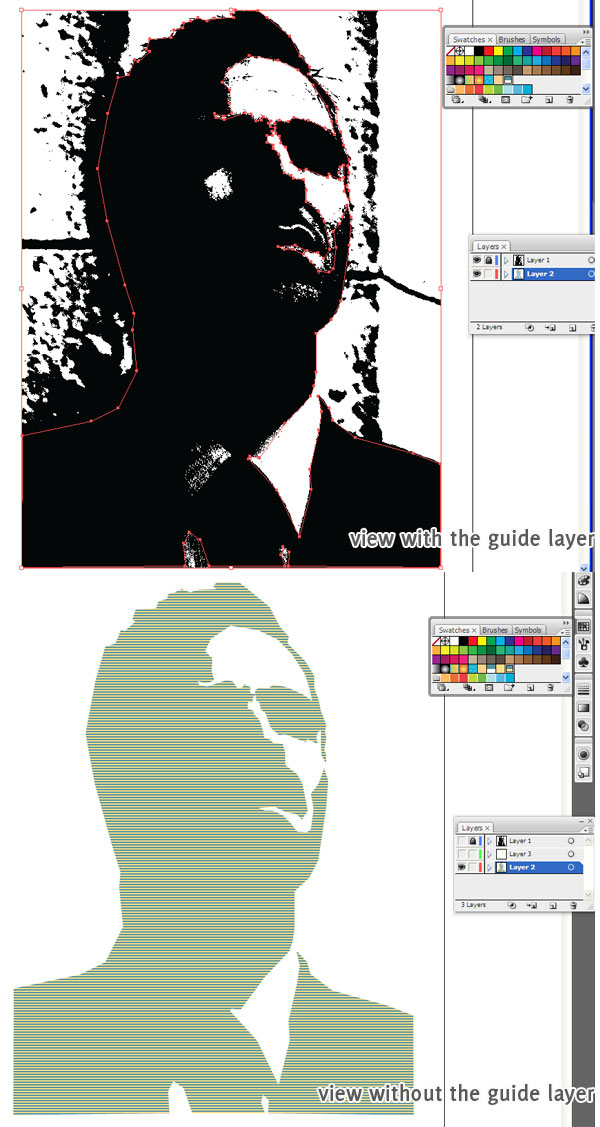
Ahora a contornear nuestra primera capa. Crea una nueva capa debajo del archivo que acabas de colocar en Illustrator. Esta capa contendra nuestro trazado. La colocamos debajo porque es mas facil ver lo que estamos contorneando de esa manera.
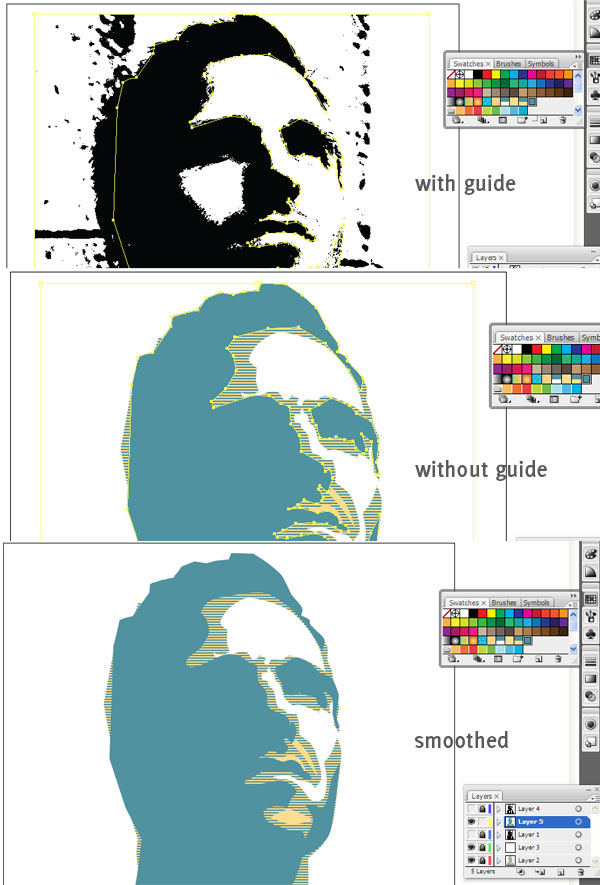
Seleccionamos la herramienta Pluma (P), aplica un trazado vacio, y un relleno del patron creado. Luego empieza a contornear todas las areas negras. La clave es no seguir demasiado cerca la capa guia. Solo contornealo y no te preocupes por las curvas, ya que lo acomodaremos luego de crear el contorno.
Nota: Esta es la parte mas tediosa del proceso.

Paso 6
Tal vez hayas notado que hay porciones en el medio mas claras que obviamos en el trazado. Vamos a arreglar eso controneandolas usando el mismo proceso. Rellena esas con nuestro color beige, como mostrado abajo. Haremos esto en una nueva capa ubicada arriba de nuestra capa patron. Luego que hayas hecho eso, deberias tener algo similar a lo siguiente.

Paso 7
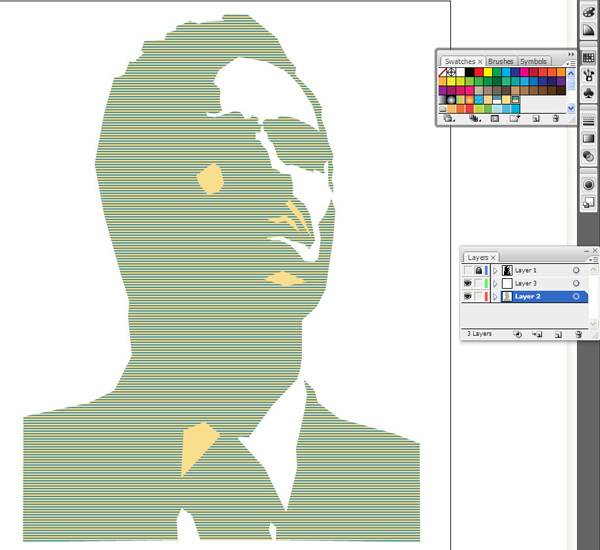
Ahora vamos a suavizar los bordes que acabamos de crear. Queremos que la mayoria de nuestros bordes sean curvos, aunque es mejor dejas algunos como estan. Mira el efecto abajo al suavizar tanto la capa de patron y beige.
Nota: No te preocupes por las diferencia de color.

Paso 8
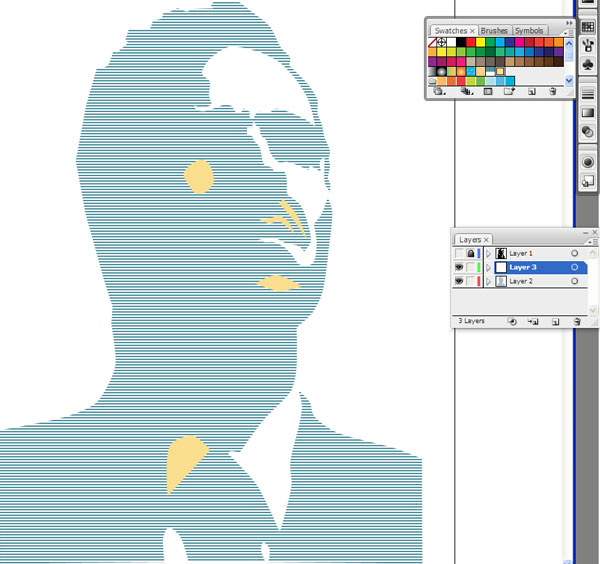
Ahora solo debemos hacer lo mismo con cada capa, contornealo crudamente, luego contorneando las deferencias con el color inferior, luego suavizando los puntos. La proxima capa deberia sera azul claro, seguido de rojo, y finalmente azul oscuro.

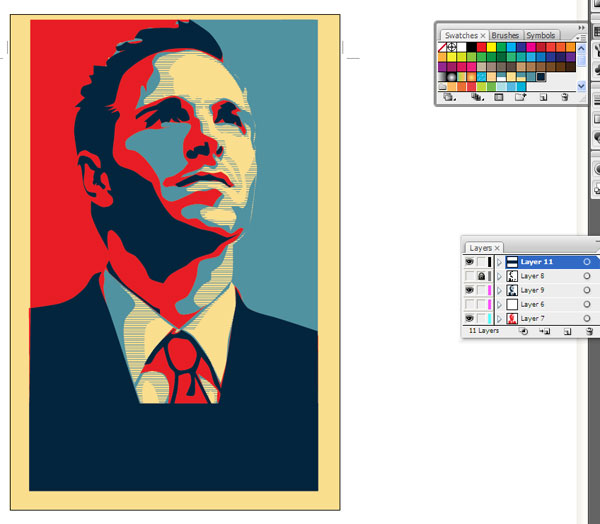
Paso 9
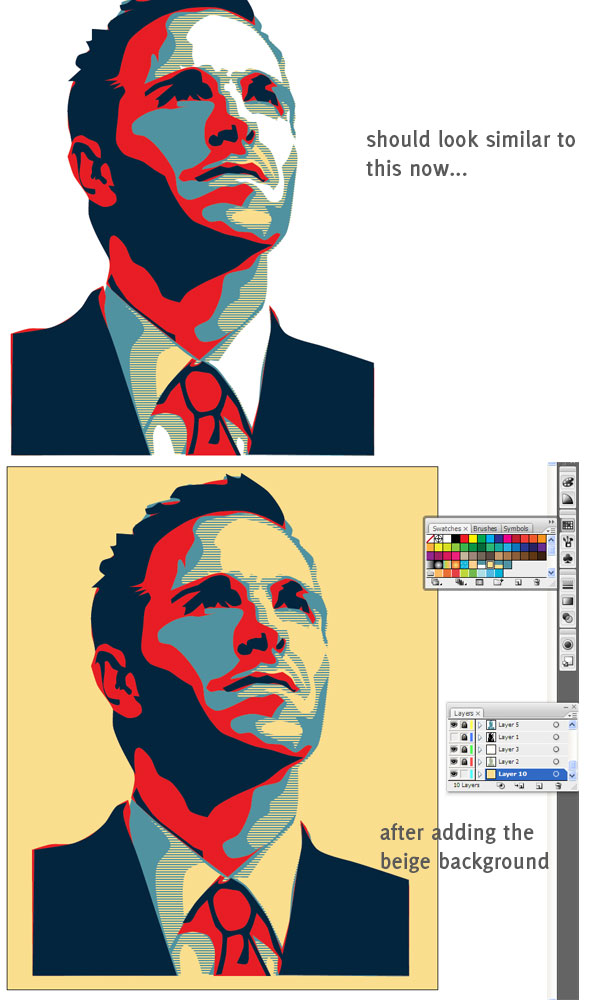
Ok, deberias tener algo como lo siguiente. La parte tediosa se acabo. Ahora para hacerlo ver como un poster. Primero ponemos un rectangulo beige debajo de todas estas capas, esto servira como fondo.

Paso 10
Ahora necesitamos poner nuestras mitades roja y azul claro. Colocaremos esto justo encima del rectangulo beige. Usa la herramienta Rectangulo (M) para insertar los rectangulos.

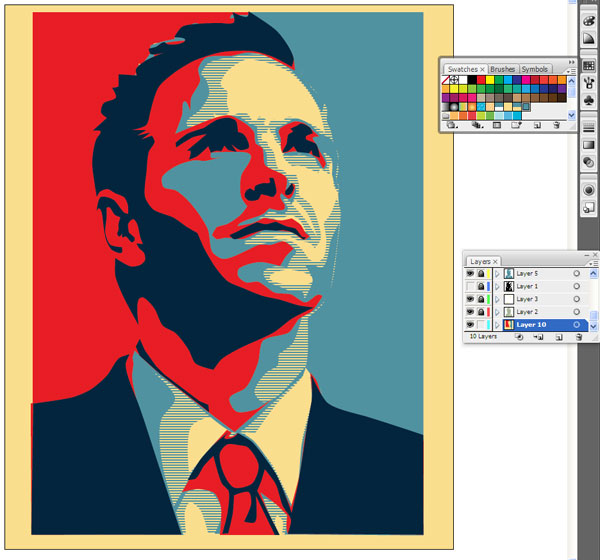
Paso 11
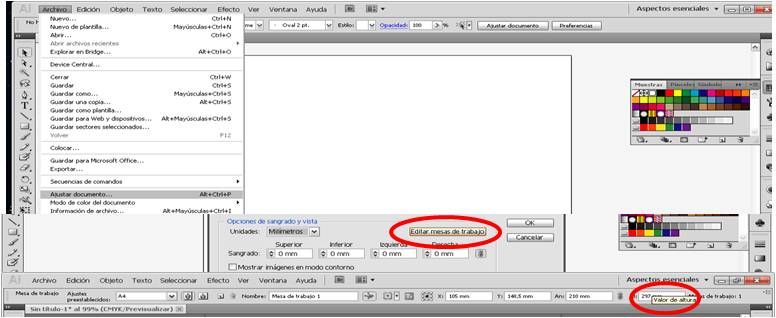
Nuestro poster empieza a verse bien. Crearemos el espacio necesitado para añadir el texto inspirador debajo. Probablemente tendras de agrandar tu area de lienzo. Para hacer esto ve a Archivo>Ajustar Documento. Añade 300px a la altura

Paso 12
Ahora extiendo tu rectangulo beige para que cubra el nuevo alto de tu lienzo. Luego crea un nuevo rectangulo relleno de nuestro azul oscuro.

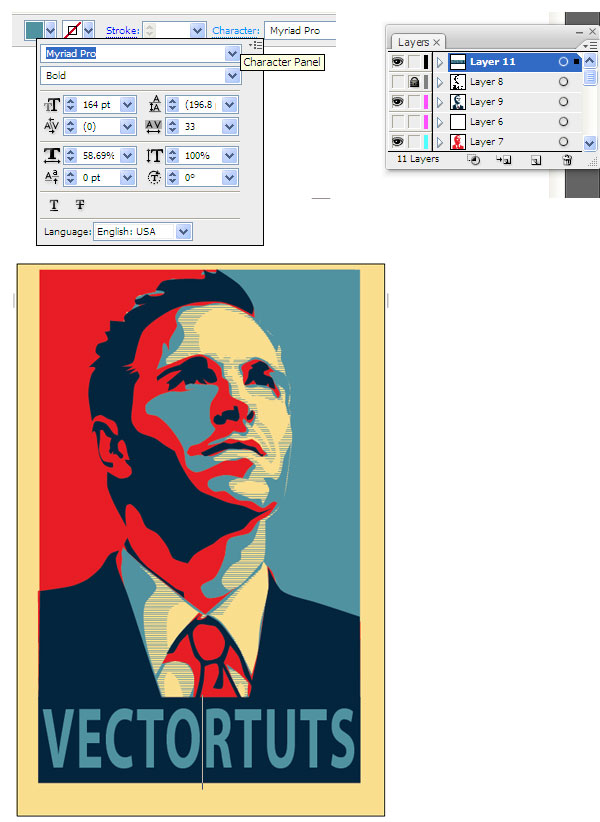
Paso 13
Hora de añadir nuestra frase inspiradora. Usaremos azul claro como color de letra, y queremos cambiar el formato del texto para que la palabra llene la mayor parte del rectangulo azul oscuro. Para cambiar el espacio entre los caracteres, Usa la panel Caracter. Este aparece usamos la herramienta Texto (T). Use el tipo de fuente "Myriad Pro"

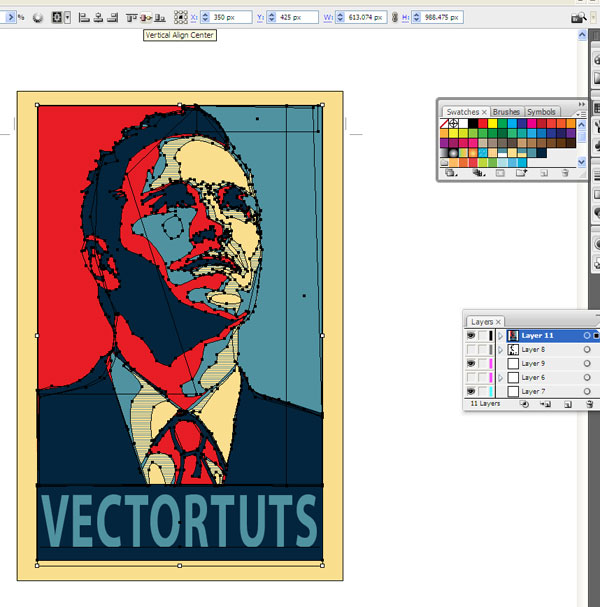
Paso 14
Casi terminamos, Necesitamo limpiar nuestro bordes un poco. Primero, Selecciona cada capa, menos la capa beige. Luego crea un Grupo (Ctrl + G). Luego alinealo vertical y horizontalmente al lienzo.

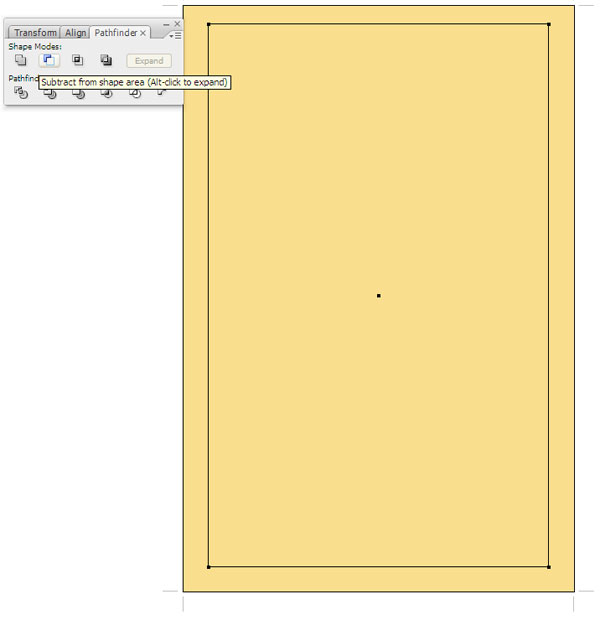
Paso 15
Ahora vamos a limpiar los bordes de nuestro poster. Cubre las capas que agrupamos en un rectangulo de cualquier color. Luego una el paner Trazos y elige Restar forma del area.

Listo! Has terminado

Fuente: Tuts+